Search Engine Friendly Web Development
Visibility is key. And when we talk about visibility, we’re really talking about how easily your website can be found by search engines. That’s where search engine friendly web development comes into play – it’s a crucial piece of the puzzle in optimizing for search engines. In the following blog, we will explore what it means to be search engine-friendly and how you can make your website shine in the eyes of Google and its peers.
Understanding Search Engine Friendly Web Development

Search engine-friendly web development is kind of like making your website a VIP guest at the grand party that is the internet. The idea is to make it so that when your website knocks on the door, search engines roll out the red carpet and say, “We’ve been expecting you!”
So how do you actually achieve this level of recognition? Well, it’s all about creating a website that’s easily found, understood, and ranked by search engines. As these digital gatekeepers have grown more sophisticated, we’ve had to up our game too, as it’s an ever-evolving dance between developers and search engines, each trying to keep up with the other’s latest moves.
Here’s where some folks get tripped up – SEO isn’t just about cramming as many keywords as possible into your site. It’s not about tricking the system or playing some sort of sneaky keyword bingo. Instead, it’s about building a website that offers real value to users—a site that’s so good, search engines can’t help but take notice.
In essence, search engine-friendly web development is about making your website a star player in the eyes of both search engines and users. It’s about understanding what these audiences want and need, then delivering it in a way that’s easy to digest.
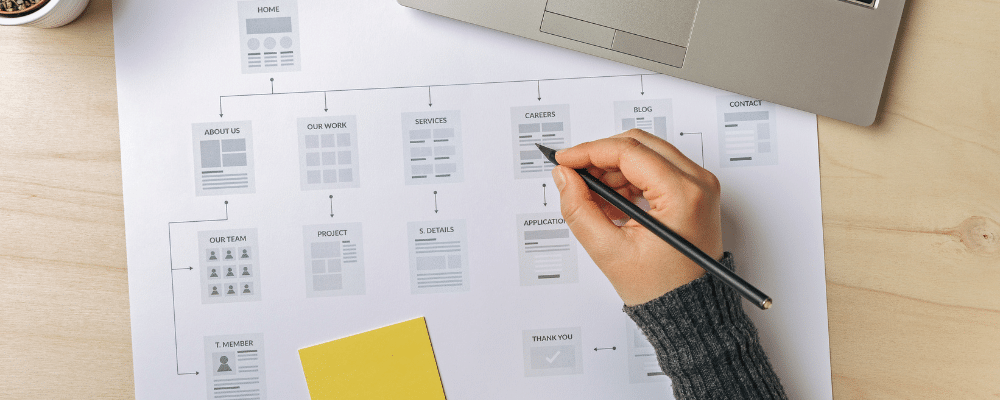
Website Structure

When it comes to website structure, everything needs to be easy to find and make sense. Search engines can then understand what your site is about and index it properly.
A well-organized website is like a well-planned city. It has clear signs (or, in this case, URLs), a logical layout, and distinct ‘buildings’ (web pages). This enhances website visibility in search results by facilitating easy exploration, understanding, and accurate indexing.
But it’s not just search engines that benefit from a well-structured website. Your users do too. When your site is easy to navigate, users can find what they’re looking for quickly and easily- leading to a better user experience, which can result in longer site visits, lower bounce rates, and more conversions.
So, how does one create a well-structured website? Start with a logical hierarchy. Your homepage should be at the top, followed by main category pages, and then individual pages or posts. Use clear, descriptive URLs that tell both users and search engines what each page is about. And don’t forget about internal linking – this helps guide users through your site and allows search engines to crawl it more effectively.
Ultimately, by benefiting both users and search engines, well-structured websites help everyone by improving search engine understanding, indexing, user experience, and SEO performance. At Internet Marketing Geeks, we understand that it might take a bit of time and effort to get it right, but it’s well worth it!
Mobile Optimization

Next up is mobile optimization. In this day and age, everyone’s got a smartphone glued to their hand, so if your site doesn’t play nice with mobile devices, you’re going to have a tough time attracting visitors. Make sure your site looks good and functions well on different screen sizes.
Search engines have noticed that we all pretty much live on our phones these days. In fact, Google has even moved to mobile-first indexing. This means they look at the mobile version of your website first when deciding where to rank it in search results.
Making your site mobile-friendly isn’t as scary as it sounds. It’s about making sure your site looks good and works well on smaller screens. This includes things like making sure your text is readable without having to zoom in, avoiding software that’s not common on mobile devices (like Flash), and making sure your media fits on the screen so users don’t have to scroll horizontally or zoom.
Aside from keeping Google happy, a mobile-friendly site can also improve the user experience. After all, nobody likes pinching and zooming just to read a blog post, right? Plus, with more and more people using their phones to browse the web, a mobile-friendly site can help you reach a larger audience.
This is why mobile optimization is a big deal when it comes to SEO – It’s about making sure your site is easy to use on all devices, helping keep both your users and search engines happy. And when they’re happy, you’ll be happy with the results.
Page Speed

Don’t forget about page speed. If your website takes too long to load, users might get frustrated and leave. And trust me, a high bounce rate is not something you want.
Google has confirmed that page speed is one of the signals used by its algorithm to rank pages. In other words, if your site is as slow as a snail, it could be hurting your rankings, as studies show that a delay of just one second in page load time can lead to a 7% loss in conversions.
Here are a few things you can do to make your site faster. One, optimize your images. Big, heavy images can slow down your site, so make sure they’re no larger than they need to be. Two, minify your code. This means getting rid of any unnecessary characters in your HTML, CSS, and JavaScript. And three, consider using a Content Delivery Network (CDN). This can help speed up load times for users who are far away from your server.
Page speed is super important for SEO. It keeps both your users and search engines happy, and can even boost your conversions. So, while it might seem like a bit of a hassle, it’s totally worth it. After all, nobody likes waiting in line, right?
Website Accessibility

Last but not least, remember to make your website accessible. Not only is it the right thing to do, but it also helps your SEO. Use alt tags for your images, make sure your site is navigable with a keyboard, and use headers to structure your content.
You know how, in a perfect world, everyone would have equal access to everything? That’s the essence of website accessibility. It’s all about making sure your website can be used by as many people as possible, including those with disabilities.
You might be thinking, “But what does this have to do with SEO?” Well, quite a lot, actually! Search engines like Google are all about providing users with the best possible experience. And part of that is making sure that the websites they recommend are accessible to everyone.
Many of the practices that improve accessibility also improve SEO. As an example, adding alternative text to images not only makes your site more accessible to visually impaired users, but it also gives search engines more information about the content of your images. Also, by using headings to structure your content, you make it easier for both screen reader users and search engines to understand your page.
And don’t forget about the potential increase in audience size with these implementations. By making your site accessible, you’re opening up your content to a wider range of people, which could lead to more traffic and higher rankings.
We can say unequivocally, then, that website accessibility is a big deal when it comes to SEO. On top of ensuring that your site is usable by everyone, it can also give your SEO a nice boost.
Monitoring, Analysis, and Continuous Improvement

Once you’ve implemented these strategies, don’t forget that it is equally important to keep an eye on your performance. This means utilizing web analytics tools to track your organic search traffic and user behavior while conducting regular SEO audits to identify areas for improvement with your team.
First up, monitoring. Keep an eye on your website’s performance, seeing, for example, how many visitors you’re getting, where they’re coming from, and what they’re doing on your site. One such tool to help with this would be Google Analytics.
Next, analyze your data. Dig a little deeper into your data to understand what’s working and what’s not. Are people finding what they’re looking for on your site? Are they sticking around or bouncing right off? This information can give you valuable insights into your users’ behavior and preferences.
Lastly, let’s talk about continuous improvement. Based on your monitoring and analysis, you can identify areas where you can improve and update your strategies accordingly.
And remember, SEO isn’t a one-and-done deal. It’s an ongoing process that requires regular attention and tweaking. It’s about being responsive, adaptable, and always striving to do better. So, keep your eyes on the prize and never stop improving!
Search engine-friendly web development isn’t a one-and-done deal. it’s an ongoing process of improvement and adaptation, so be sure to follow this guide to improve website visibility, organic traffic, and user experience. Just keep in mind that it is vital to stay informed about evolving trends, and you’ll be set for success.