The Importance of Website Accessibility
In an age where digital presence is no longer a luxury but a necessity, ensuring website accessibility to all users, including those with disabilities, is important. It’s not just a legal mandate under standards like the ADA and WCAG, it’s also a matter of equal access and opportunity.

Breaking Down Barriers
Picture this: You’re excited to explore a new website, maybe it’s a blog everyone’s been raving about or an online store with that gadget you’ve been eyeing. You arrive on the homepage, but instead of welcoming you in, there’s a closed door. No handle, no keyhole, just a solid, unyielding barrier. This is what it can feel like for visually impaired users when images don’t have alternative text. They know there’s content there, but without a description, they’re left guessing what’s behind the door.
Now, imagine you’re ready for an adventure. You’re prepared to go into the depths of a website, eager to uncover its secrets. But instead of a clear path, you find yourself in a labyrinth with no map, trying to navigate blindfolded. This is the maze that people with physical disabilities often encounter on websites that aren’t designed for keyboard-only navigation. They’re ready to explore, but the journey becomes a frustrating game of hit and miss.
Finally, let’s say you’re at a bustling digital marketplace. There are shops everywhere, each one more enticing than the last. But there are no signs, no directory, and every alley seems to lead to another confusing crossroads. For users with cognitive disabilities, complex website navigation can feel like being lost in a bustling bazaar with no guide. The excitement of exploration quickly turns into overwhelming confusion.
The internet is a vast playground, and everyone should have an equal chance to play.
Creating Accessible Experiences
Making your website accessible is not as daunting as it sounds. With a few thoughtful design choices, we can build digital spaces that everyone can enjoy. Here’s just a few accessible items to consider.
Keyboard-Only Navigation
Some folks lean heavily on their keyboards for web exploration. This means every nook and cranny of your site should be keyboard-friendly. We’re talking links, buttons, forms, and even those snazzy interactive elements you’ve got going on.
Alternative Text for Images
Alt text is like a mini-story for an image, which screen readers can narrate for users with visual impairments. It’s like transforming a silent movie into a vibrant radio drama.
Clear Website Navigation
A well-crafted, intuitive layout is like a treasure map that leads users straight to the gold – the content they’re hunting for. This is super important for users with cognitive disabilities. Crystal clear labels, a consistent layout, and easy-to-find menus can transform a confusing maze into a delightful amusement park ride.
Color Contrast
Not everyone sees colors the same way. When picking your color scheme, ensure there’s enough contrast between background and foreground elements.
Captions and Transcripts
Got videos and audio content? Awesome! Just make sure you provide captions for those who can’t hear it. And if you’re hosting a podcast or webinar, transcripts are your best friend.
Text Size
Your text should be as steady as a rock, meaning no flashy blinking or flickering. The starting point for its size should be at least 16 pixels.
Your users should have the ability to manually zoom into your text by as much as 200%. It’s like having a telescope to get a closer look at the stars, ensuring that everyone can comfortably read and enjoy your content.
Inclusive Design
Not only does accessible design benefit users with disabilities, but it also enhances the user experience for everyone.
Inclusive design can also help you reach a wider audience. By making your website accessible, you’re rolling out the red carpet for millions of users who might otherwise struggle to engage with your content. That’s a lot of potential!
And let’s not forget our hardworking buddies over at Google. Search engines are pretty big fans of accessible websites. So, by embracing inclusive design, you’re also giving your SEO a nice little boost.

Website Accessibility Tools
These tools help to bridge the gap, ensuring that everyone can interact with and benefit from what the World Wide Web has to offer. Here are six outstanding web accessibility tools that are making strides in digital inclusivity:
WAVE (Web Accessibility Evaluation Tool): WAVE is a free tool that helps web developers make their websites more accessible. It provides visual feedback about the accessibility of your web content by injecting icons and indicators into your page.
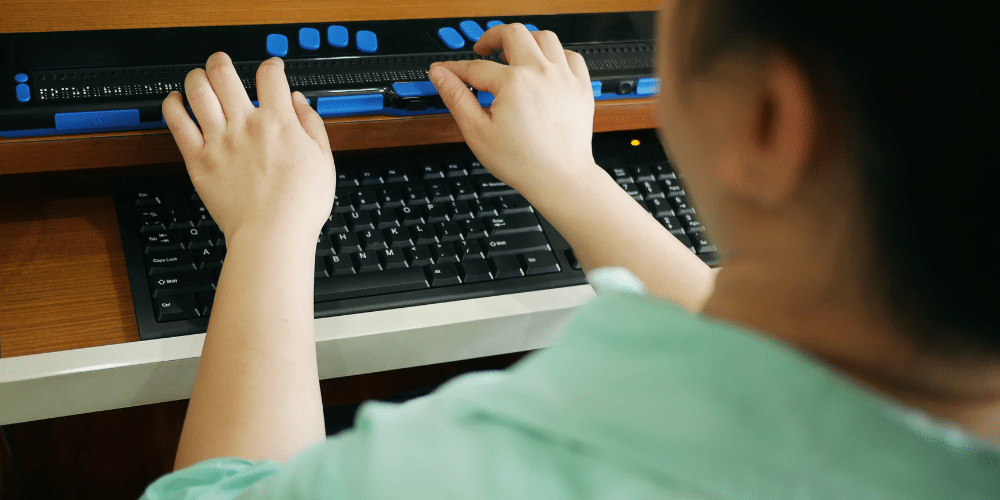
NVDA (NonVisual Desktop Access): This free, open-source screen reader allows blind and vision-impaired users to access and navigate the web. It reads text on the screen in a computerized voice, allowing users to “hear” the content.
Accessibe: With solutions offered by accessiBe, businesses big and small can effortlessly make their online presence inclusive. These solutions not only align with the ADA & WCAG guidelines but also embody the spirit of digital inclusivity.
Color Oracle: For those with color vision impairment, Color Oracle simulates how web content appears to them. This helps designers and developers optimize their sites for the most inclusive visual experience.
aChecker: This tool checks web pages for conformance with accessibility standards to ensure the content can be accessed and read by everyone. It provides a detailed report of all accessibility issues found on the webpage.
Siteimprove: This is a comprehensive tool that offers automated accessibility checks, performance monitoring, and content insights to improve the overall user experience.
These tools are paving the way for a more inclusive internet, one where everyone, regardless of their physical abilities, can have access to the same information, perform the same functions, and enjoy the same experiences.
Why Accessibility Matters More Than Ever
Website accessibility is about extending the same inclusivity we value in our physical world to our digital one. It’s about creating a web space where everyone feels seen, heard, and respected.
The journey towards web accessibility might seem challenging, but remember, every step you take brings us closer to a more inclusive digital world. The internet is a big place, and there’s room for everyone.